Supabase
Realizando o upload de arquivo na nuvem usando o Supabase
O Supabase é uma plataforma robusta que traz soluções como banco de dados em tempo real, API RESTful, autenticação e autorização, armazenamento, etc, ideal para aplicações web escaláveis. Nisso, o Supabase é uma solução ideal para desenvolvedores que procuram uma maneira rápida e eficiente de construir e escalar seus aplicativos com um backend robusto.
Agora que já sabemos um pouco sobre o Supabase, vamos criar uma conta. Também vou pular esse passo por ser simples. Mas segue o link.
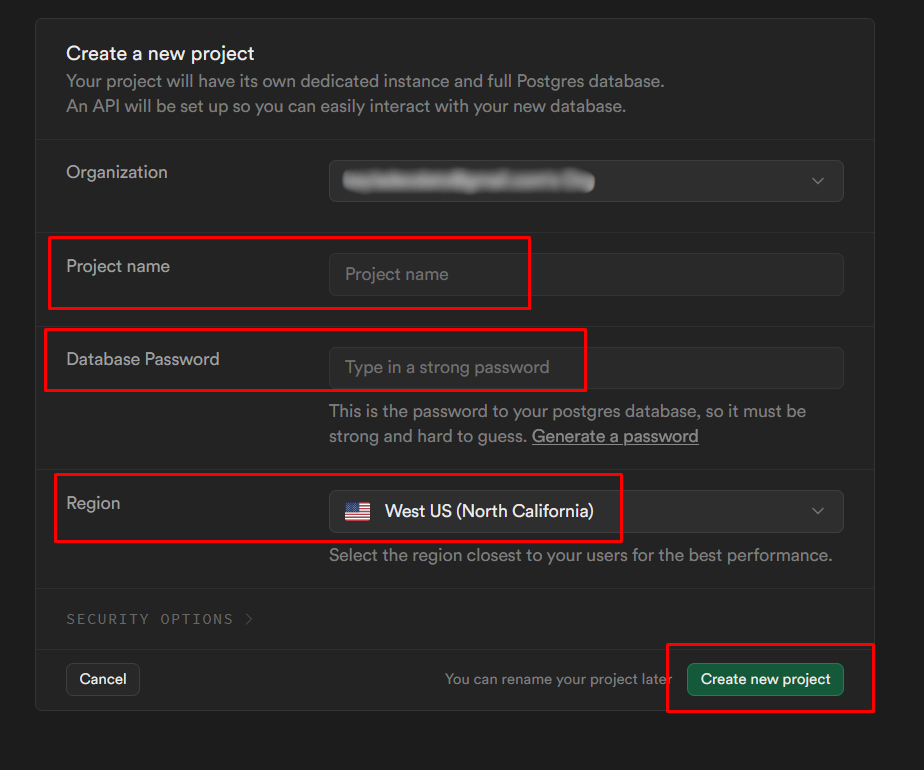
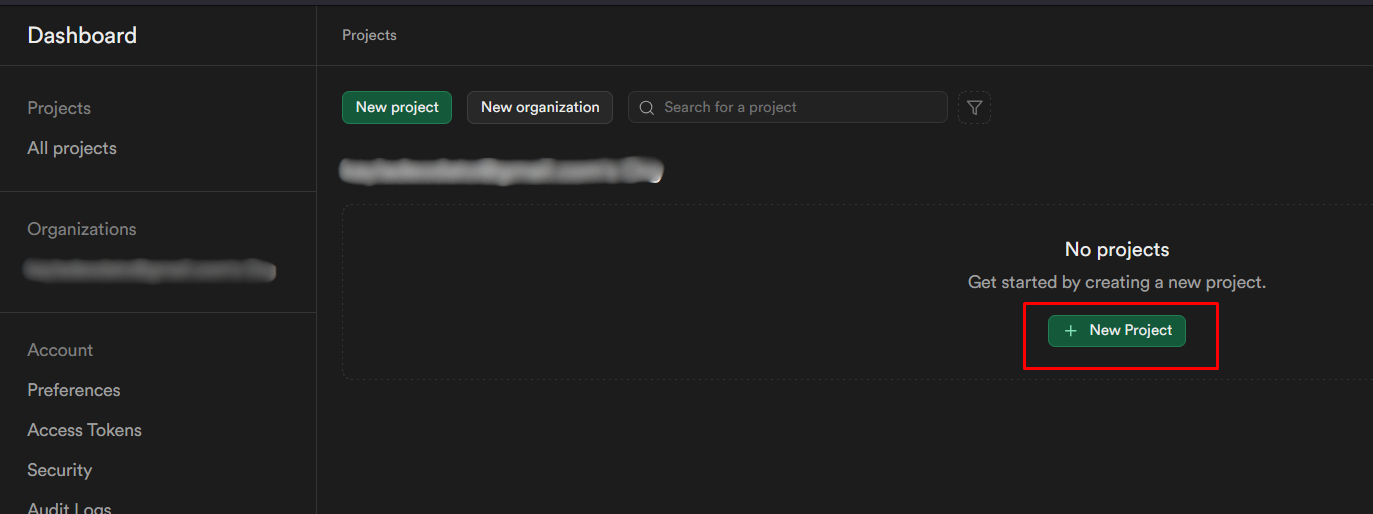
Depois de criada a conta vamos criar um projeto:


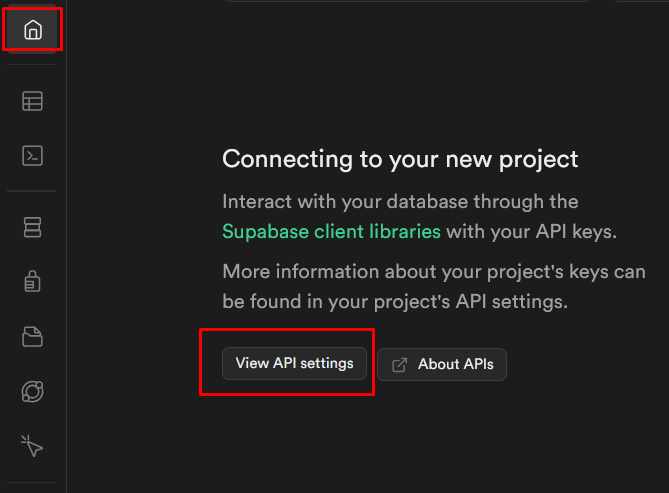
Após a criação, vai aparecer as informações para a API do projeto. Guarde essas informações que iremos utilizar mais tarde.
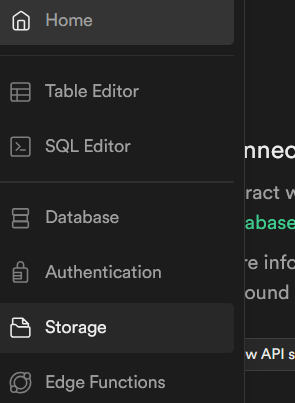
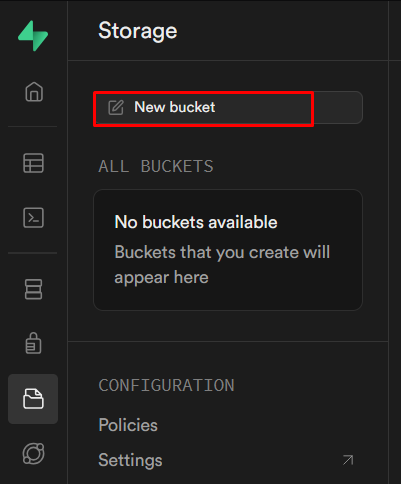
Agora vamos criar um novo bucket. Vamos em Storage:


Prontinho! Vamos pro código!
Também vamos precisar de uma nova dependência.
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>5.0.0-alpha.14</version>
</dependency>
Essa dependência será utilizada para enviar e receber solicitações de rede.
Aqui no Supabase, também vamos precisar ter um arquivo de configuração também por conta das credenciais que precisamos adicionar para acessar a API.
supabase.secretKey=chave secreta
supabase.url=url de sua API
supabase.urlImagem=url para acessar a imagem (veremos daqui a pouco)
supabase.bucket=nome do bucket criado
Lembra que precisávamos guardar as informações depois de ter criado o projeto? Agora vai ser usado para inserirmos no arquivo de configuração. Mas caso você queira acessar novamente, aqui é o caminho:

Após isso vamos configurar a nossa classe:

Aqui entram duas novas anotações: @Getter e @NoArgsConstructor. A anotação @Getter será usada para gerar métodos getter para os atributos dessa classe e a @NoArgsConstructor será para construir o construtor sem argumentos para essa classe. Caso quiséssemos com todos argumentos poderíamos usar o @AllArgsConstructor.
E o método okHttpClient() que será injetado na classe Service, onde pode ser utilizado para fazer solicitações HTTP.
E por falar em Service, também vamos ter essa classe e a de Controller:
@Service
public class UploadFileService {
@Autowired
private OkHttpClient okHttpClient;
@Autowired
private SupabaseConfig supabaseConfig;
public String salvarNaNuvem(MultipartFile file) throws Exception {
String fileName = file.getOriginalFilename();
String url = supabaseConfig.getSupabaseUrl() + "/storage/v1/object/" + supabaseConfig.getBucket() + "/" + fileName;
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("file", fileName,
RequestBody.create(file.getBytes(), MediaType.parse(file.getContentType())))
.build();
Request request = new Request
.Builder()
.url(url)
.addHeader("Authorization", "Bearer " + supabaseConfig.getSupabaseSecretKey())
.addHeader("Content-Type", "multipart/form-data")
.post(requestBody)
.build();
try (Response response = okHttpClient.newCall(request).execute()) {
if (!response.isSuccessful()) {
throw new IOException("Erro ao fazer upload para o Supabase: " + response);
}
return response.body().string();
}
}
Aqui o nosso método salvarNaNuvem da nossa classe Service ficou um pouco maior mas não se assuste, está bem fácil de entender:
- Adicionamos dois atributos, o okHttp é injetado para realizar solicitações HTTP e a supabaseConfig para acessarmos as credenciais que configuramos anteriormente;
- O
MultipartFileaparece novamente, pois representa o arquivo a ser enviado para o bucket do Supabase; - O
fileNamevai pegar o nome original do arquivo; - A
urlserá usada para acessarmos o endpoint de upload do Supabase e é construída usando a URL base do Supabase e o nome do bucket obtidos da configuração; - A construção do corpo da requisição
requestBodyé construído como um MultipartBody para permitir o upload do arquivo. O conteúdo do arquivo é lido e configurado com o tipo de mídia apropriado. - Uma requisição HTTP POST é construída com a URL do Supabase, cabeçalhos de autorização e tipo de conteúdo, e o corpo da requisição.
- Por fim, a requisição é executada usando o cliente OkHttp. Se a resposta não for bem-sucedida, uma exceção é lançada. Caso contrário, o corpo da resposta é retornado como uma string.
No método salvarNaNuvem de nossa Controller estará igual ao do upload na Nuvem usando o S3.
Supabase
Aqui também vamos adicionar os métodos específicos na Service e Controller para vermos o arquivo:
public byte[] verArquivoDaNuvem() throws IOException, InterruptedException {
String url = supabaseConfig.getSupabaseUrlImage();
Request request = new Request
.Builder()
.url(url)
.build();
try (Response response = okHttpClient.newCall(request).execute()) {
if (!response.isSuccessful()) {
throw new IOException("Erro ao obter o arquivo da nuvem: " + response);
}
return response.body().bytes();
}
}
O método verArquivoDaNuvem na Service utiliza a url da imagem através da configuração do Supabase. Agora você pode adicionar o link da imagem que fizemos o upload agora pouco na application.properties.
Então seguimos com a request é criada usando o builder padrão do OkHttp. A URL do Supabase é usada para construir a requisição. Caso a resposta for bem sucedida o corpo da resposta é retornado como um array de bytes usando o método response.body().bytes(), caso contrário, uma exceção é lançada com uma mensagem de erro.
No método verArquivoDaNuvem da Controller não realizamos alterações e permanece o mesmo que vimos anteriormente na Amazon S3.
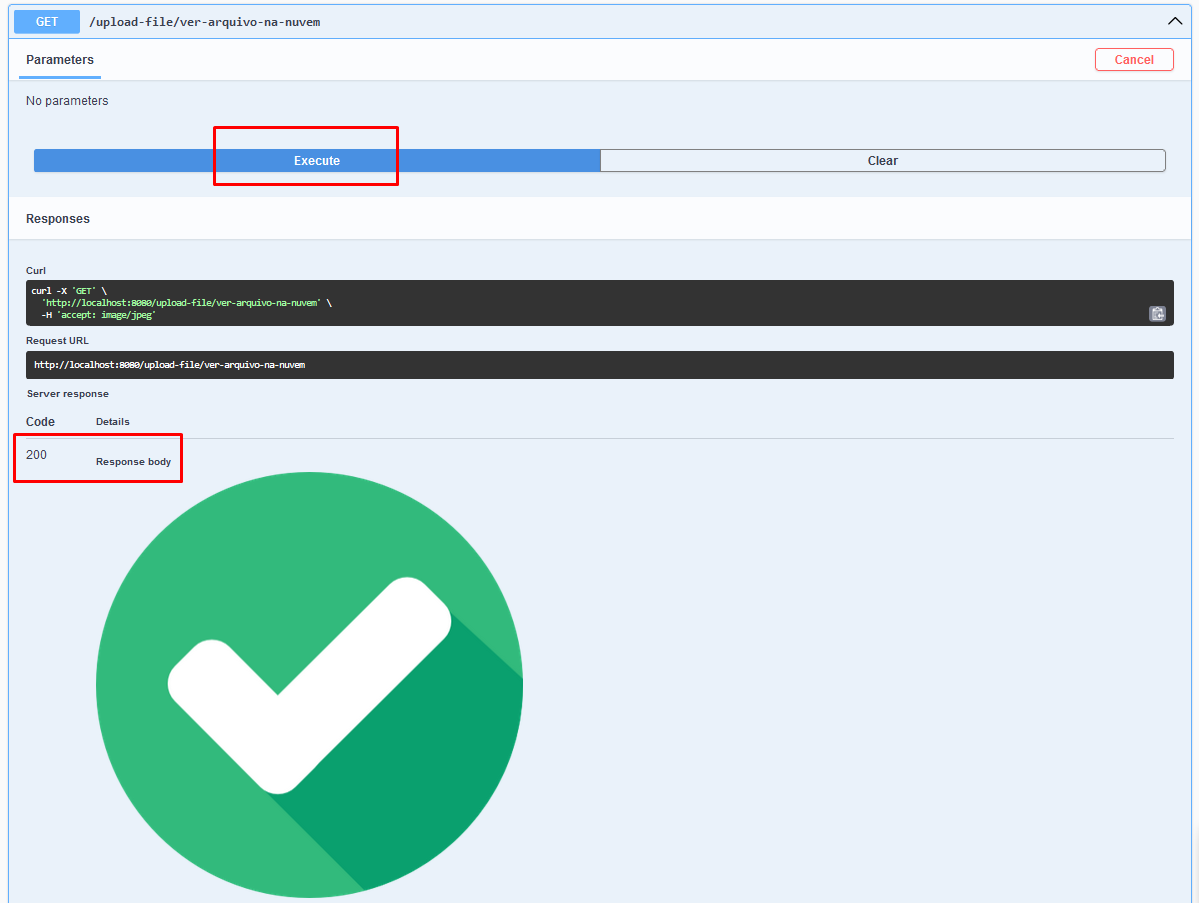
Uilizando o Swagger:

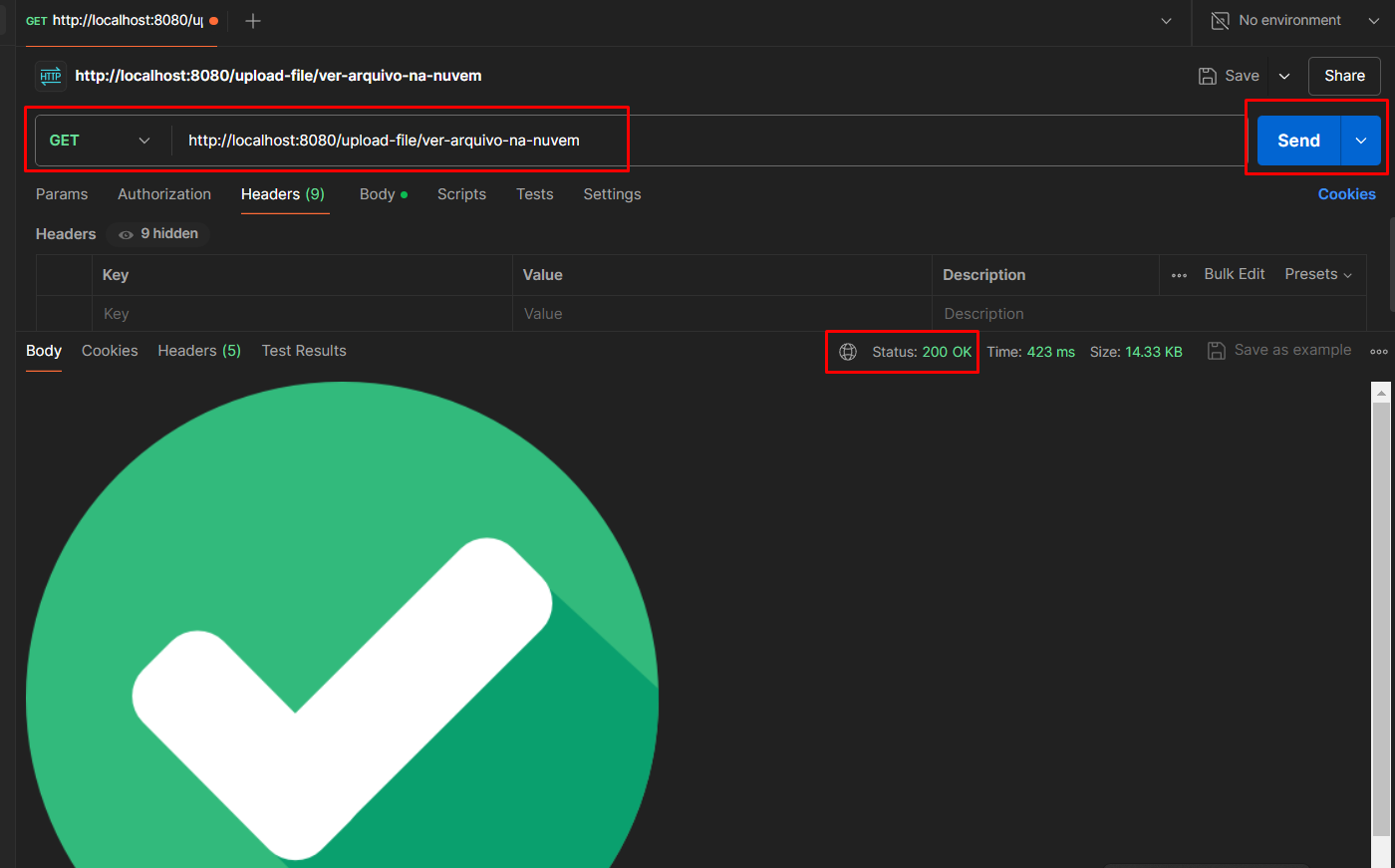
E agora utilizando o Postman:

Aproveitamos e deixamos alguns materiais complementares para reforçar o conhecimento obtido até aqui:
- https://iza.tec.br/content/essential/spring/initializr
- https://iza.tec.br/content/essential/spring/primeiro-projeto
- https://iza.tec.br/content/essential/spring/spring-boot-web
- https://iza.tec.br/content/essential/spring/swagger
Bons estudos!
